Раньше цвета помогали людям определять спелость продукта или его ядовитость, замечать животных в лесу и в снегу. Сейчас цвет развлекает, помогает структурировать информацию, а также это отличный маркетинговый инструмент. Он влияет на наше подсознание, управляет вниманием и помогает выделить важное. При создании сайта нужно знать некоторые правила колористики, чтобы как минимум сделать веб-ресурс приятным глазу, а как максимум — продающим.
Сочетание цветов для сайта. Общие советы и с чего начать
65% людей лучше воспринимают информацию визуально, а 85% покупателей делают свой выбор на основе цвета. Это значит, что изображения помогают воспринимать, осознавать и запоминать информацию. То есть люди могут меньше обратить внимание на текст, а вот цвета фирмы и палитру сайта запомнят с большей вероятностью.
Для сайта достаточно подобрать 3 цвета:
- Основной — цвет, с которым будет ассоциироваться бренд. Он будет размещаться на главной странице и постоянно вверху во всех разделах. Например, у Яндекса это желтый цвет. Его немного, но он всегда в центре внимания: на кнопках и поисковой строке.
- Акцентный — оттенок, который контрастен основному. Им можно выделять объекты, к которым нужно привлечь внимание: кнопки, заголовки, меню. Например, у М.Видео основной цвет — красный, а акцентный — черный.
- Фоновый — его задача подружить два других цвета. Чаще всего цвета для фона сайта выбирают простые: белый, телесный и пастельно-оливковый. Они не должны перегружать сайт. Однако креативные сайты вполне могут поэкспериментировать и использовать в качестве фонового, например пурпурный.
С чего начать выбор палитры сайта
Подбор цвета для сайта всегда начинается с базовых исследований рынка и аудитории.
Посмотрите на свою целевую аудиторию и нишу. Например, яркие краски часто ассоциируются с недорогим сегментом или используются для детских товаров. Пастельные, нюдовые и базовые оттенки, наоборот, популярны среди люкс-сегмента. Также пообщайтесь с потенциальными клиентами, спросите, какие цвета у них ассоциируются с вашим продуктом. Не забывайте о половых различиях. Женщины и мужчины по физиологическим и социальным особенностям по-разному различают цвета.
Изучите сайты конкурентов. На что обратить внимание? Во-первых, на повторяющиеся элементы и цвета. Если ваши конкуренты давно на рынке, скорее всего, они уже успели провести A/B-тесты или собрать фокус-группы, поэтому цвета могут быть выбраны неслучайно. Во-вторых, посмотрите, что вам первым бросилось в глаза, какие ассоциации появились у вас при виде сайта.
Исследуйте восприятие цветов в регионе, где вы будете реализовывать продукцию. Например, в России и Египте голубой ассоциируется с чистотой, добротой и истиной, а вот в Японии голубой цвет означает подлость и мошенничество.
Цветовая палитра онлайн: обзор сервисов
Главный инструмент художника и веб-дизайнера — цветовой круг. Он спроектирован так, чтобы быстро найти сочетающиеся цвета. Гармоничные сочетания цветов называются цветовыми схемами. Колористы и художники знают их наизусть, но с современными инструментами для редкого использования это знать необязательно.
Вы можете воспользоваться сервисом, который покажет вам все варианты сочетания цветов. Сделали для вас обзор трех таких инструментов.
Get Color
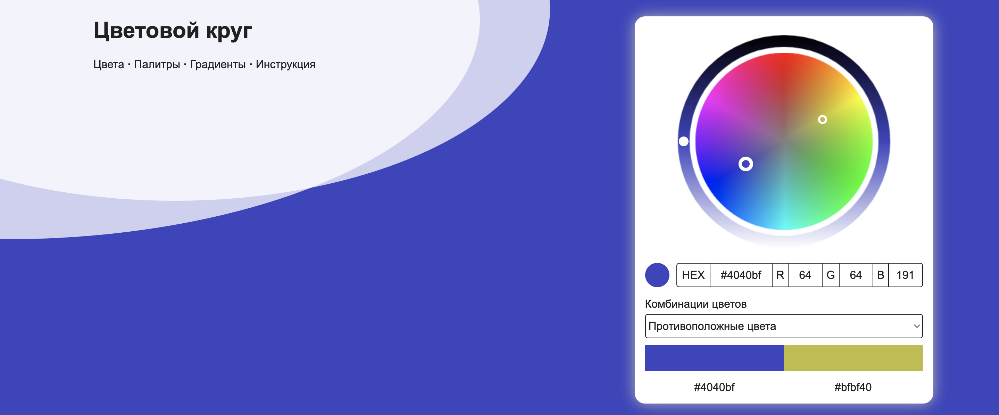
Этот сайт обладает необходимым функционалом для подбора цвета, отличается простым и понятным интерфейсом и стильным лаконичным дизайном. Здесь вы можете найти необходимое сочетание на цветовом круге и сразу увидеть его HTML-код. То есть сервис подходит как новичкам, так и веб-мастерам. Сайт адаптирован для смартфонов, поэтому подобрать фирменные цвета вы можете по пути на деловую встречу.
 Цвета для сайта, сочетания в цветовом круге
Цвета для сайта, сочетания в цветовом круге
Обратите внимание на меню слева. Здесь можно перейти на страницу с уже собранными палитрами, где размещены сочетания от пастельных до самых смелых. Также на другой странице есть подбор градиента. Сочетания тоже на любой вкус.
Adobe Color
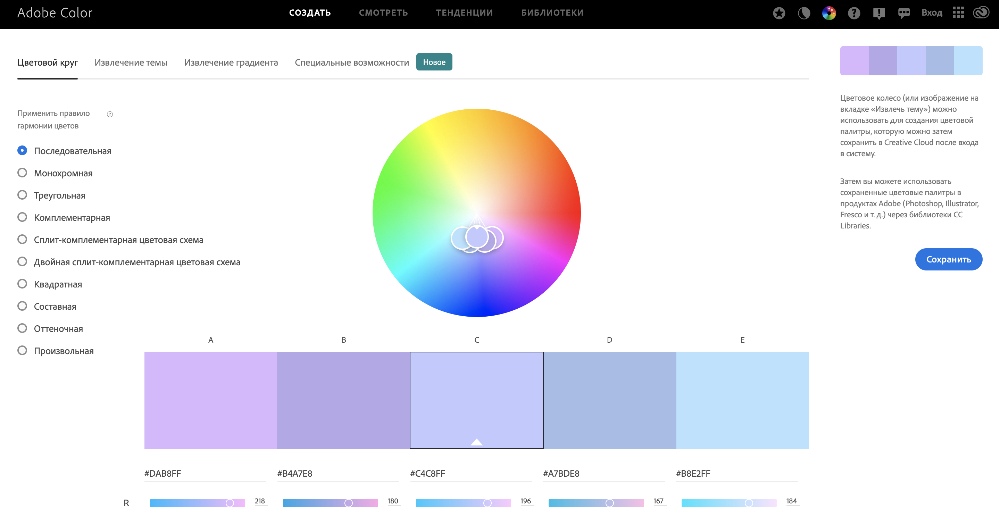
На стартовой странице вас сразу ждет цветовой круг с разными вариантами сочетаний, как и в прошлом инструменте. Однако хочется отметить, что в этом сервисе перед вами не два подобранных цвета, а пять. Вы выбираете один основной, и все остальные подстраиваются под него. То есть вы сразу можете подобрать целую палитру, цвета в которой точно будут сочетаться. Это определенно удобно для профессионального дизайнера и спасет новичка.
 Цветовая палитра: сочетание для женского онлайн-магазина одежды
Цветовая палитра: сочетание для женского онлайн-магазина одежды
Справа в верхнем углу вы можете сохранить подобранную палитру в Creative Cloud. Также рекомендуем вам заглянуть на вкладки «Смотреть» и «Тенденции». У Adobe Color крупное комьюнити, где профессионалы делятся своими цветовыми находками и трендами. Тут вы точно сможете найти лучшие цвета для сайта.
ColorScheme
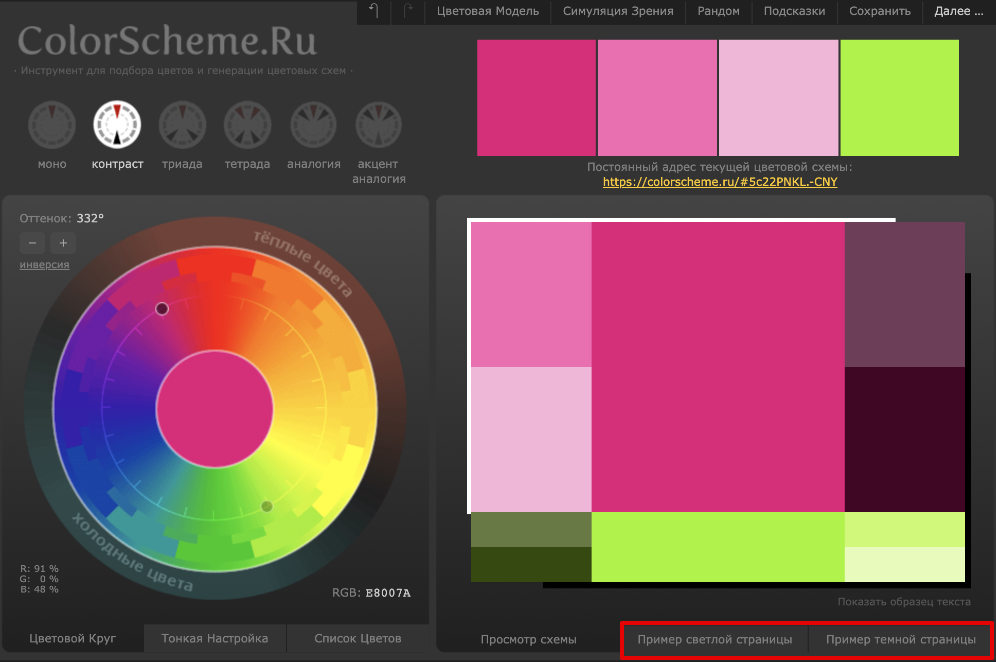
Хотите сразу увидеть, как будут выглядеть подобранная цвета на сайте? Тогда рекомендуем ColorScheme. С виду это обычный сервис с цветовым кругом. Но посмотрите на меню справа внизу. Кликните на кнопку «Пример светлой страницы» или «Пример темной страницы», и перед вами появится шаблон немного старомодного, но вполне показательного сайта, куда автоматически вставится выбранная вами палитра цветов для сайта.

Вкратце опишем еще 2 полезных сервиса, которые также помогут найти цветовые сочетания онлайн:
- Color In Design ― сервис для вдохновения. Здесь собраны сотни сочетаний. Вы можете не искать вручную цвета на круге, а сразу выбрать из готового.
- W3 Schools ― инструмент для веб-разработчиков. Здесь есть коды любых цветов в разных форматах.
Расширения для браузеров и утилита
Если вам приглянулся сайт или картинка, палитра которой отлично подходит вашему проекту, вам нужно будет узнать точные номера оттенков. В этом случае описанные выше программы не помогут. Здесь удобнее использовать расширения в браузере.
Расширение для Google Chrome и Firefox
Чтобы, зайдя на любой сайт или увидя любую картинку в браузере Google Chrome или Firefox, вы смогли узнать оттенок, установите расширение:
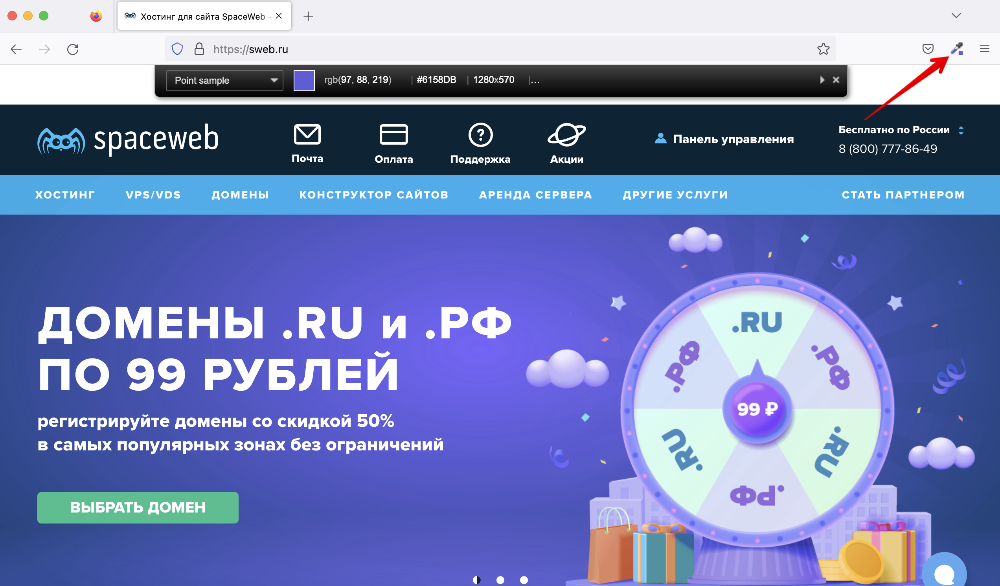
Как только вы установите расширение, в правом верхнем углу появится значок пипетки. Нажмите на него, теперь вы можете водить мышкой по экрану и смотреть номера всех оттенков. Также расширение может найти всю палитру, которая используется на сайте, проанализировав CSS.

Утилита для Windows
Если у вас Windows, установите утилиту PowerToys прямо на ОС. Как включить утилиту и все ее возможности, подробно описано в документации от Windows. Эта программа может не только показать цвет, но и увеличит интересующую область, чтобы вы точно выбрали пиксель, цвет которого вас интересует.
Правильно подобранная цветовая палитра для сайта может сильно повлиять на имидж бренда и продажи. Для новой компании стильный сайт сэкономит десятки тысяч рублей на продвижение, поэтому внимательно отнеситесь к выбору фирменных цветов.





