Знаете ли вы, что ваш сайт может подгружать свыше 90% неиспользуемых на странице css-стилей и javascript кода?
Это приводит к тому, что:
- Веб-страница больше весит;
- Страница медленнее прорисовывается;
- Дольше загружается;
- Уменьшается время нахождения посетителей на сайте;
- Ухудшаются позиции сайта в поисковых системах.
Данная проблема распространена при использовании общего css-файла для всех страниц сайта или любой CMS, к которой вы подключаете плагины или модули, добавление которых приводит к появлению дополнительный css-стилей.
Простой пример: есть сайт "site.ru/index.php" с лендингом на главной странице, рассказывающем о преимуществах компании. У этого сайта есть личный кабинет на отдельной странице "site.ru/cabinet.php".
Распространенная ошибка на основе примера: главная страница сайта имеет свою структуру и набор необходимых для работы стилей/js скриптов, а личный кабинет имеет другой необходимый для нормальной работы набор. Ошибка заключается в том, что большинство сайтов подгружают все css стили и все js файлы сайта вне зависимости от типа страницы. То есть главная страница сайта может подгружать лишние стили и скрипты, предназначенные для страницы личного кабинета, а это приводит к многократному увеличению веса главной страницы сайта и последующим неблагоприятным последствиям, вплоть до неправильной работы сайта.
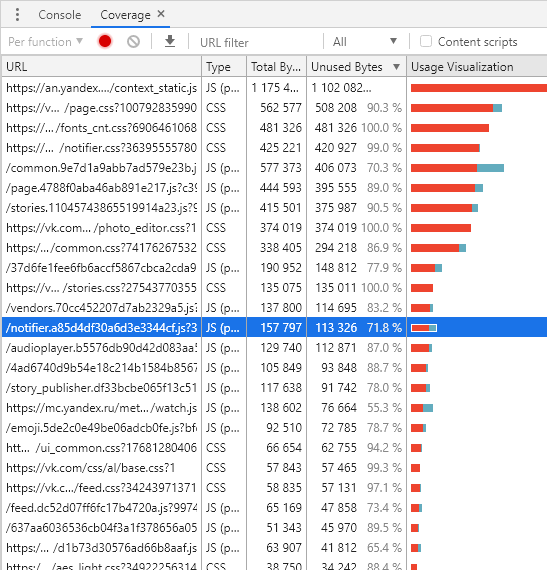
Даже такой гигант, как vkontakte (см.скриншот) до сих пор работает с этой ошибкой. Колонка "Unused Bytes" показывает нам проценты неиспользуемого кода каждого из подгружаемых файлов.

Почему так происходит?
К примеру, классическая сборка Wordpress использует одинаковый header.php (шапку) для всех страниц сайта, в который через functions.php (функции темы) подключаются все css и js файлы сайта.
Лучше всего для каждой страницы сайта в теге <head> указывать пути только к необходимым для этой страницы css файлам, а пути к js файлам по возможности вынести перед закрывающим тегом </body>. К примеру, для Wordpress нужно будет создать отдельные шаблоны (header.php и footer.php) для различающихся страниц. Но если у вас таких «различающихся» страниц десятки, а то и сотни? На это потребуется довольно много времени...
Ускоряем CSS и JS
1) Нужно понять, какие из css стилей используются для большинства страниц сайта и подгружать их в первую очередь → Critical css. Следует сформировать «критический css» и минифицировать его вес (можно с помощью сервиса: https://pegasaas.com/critical-path-css-generator/).
2) Выполнить отложенную загрузку css стилей, в которых нет необходимости для прорисовки страницы сайта.
Для этого в коде сайта нужно заменить rel=«stylesheet» на rel=«preload» для тех стилей, которые должны прорисовываться в первую очередь, а для всех остальных добавить тег <link> событие Onload, которое подгрузит стили после полной загрузки страницы.
3) Выполнять асинхронную загрузку JavaScript, добавив атрибут async или defer.
Скрипт с атрибутом async выполнится при первой же возможности после его полной загрузки.

Скрипт с атрибутом defer выполнится после полной загрузки страницы.

Надеемся, использование вышеописанных действий поможет вам оптимизировать сайт, улучшить скорость загрузки страниц сайта и повысить его производительность.
Перед внесением изменений обязательно сделайте бэкап сайта!
Для контрольной проверки оптимизации сайта используйте:
Инструмент от Google «Pagespeed insights»: https://developers.google.com/speed/pagespeed/insights/
Или популярный инструмент среди зарубежных разработчиков «Gtmetrix»: https://gtmetrix.com/