Что такое Figma?
Figma — это ведущий графический онлайн-редактор и эффективный инструмент для создания макетов и дизайна, который изменил процесс проектирования. Он позволяет пользователям работать совместно в режиме реального времени, что делает его основным инструментом для профессионалов по всему миру. Современный редактор отличается простотой использования, универсальностью и возможностью создавать и обмениваться проектами без лишних усилий.

Популярные плагины Figma: расширение возможностей
Для расширения возможностей программы было разработано множество плагинов. Эти плагины служат бесценными дополнениями, упрощая задачи и расширяя возможности дизайна в инструменте. Давайте рассмотрим 11 популярных плагинов, которые стали незаменимыми для пользователей Figma.

Список полезных плагинов для Figma:
- Iconify
- HTML to Design
- Remove Bg
- Image Tracer
- Get Waves
- Chart
- Unsplash
- Content Reel
- Palette
- Artboard Studio Mockups
- Datavizer
Рассмотрим каждый по отдельности и выделим их основные преимущества.
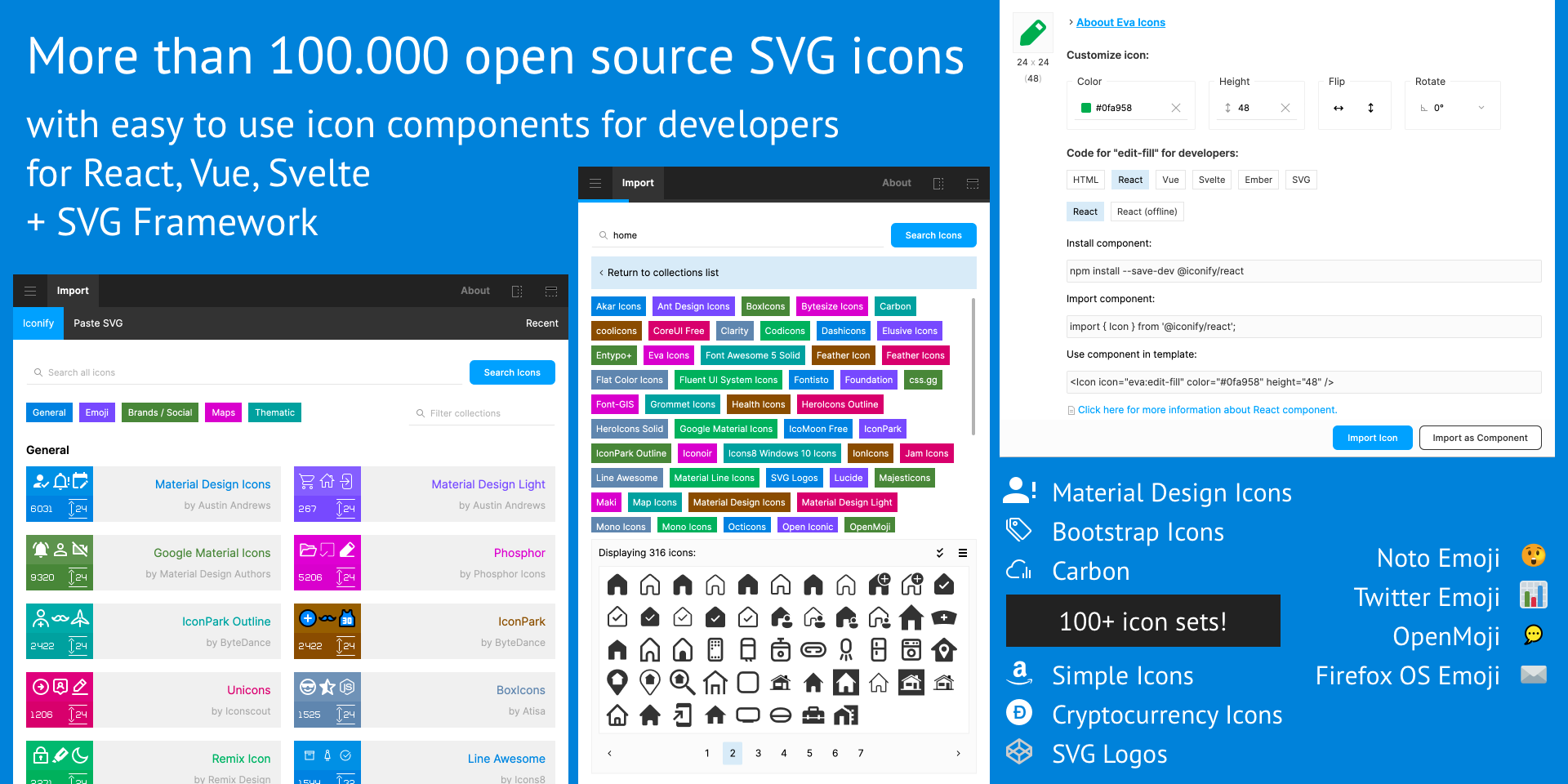
1. Iconify. Улучшение дизайна иконок

Iconify — это плагин, который предоставляет разнообразную библиотеку иконок непосредственно в редакторе. С его помощью дизайнеры могут интегрировать иконки в свои проекты, что экономит время и обеспечивает согласованность макета. Простота доступа к обширному хранилищу иконок делает Iconify важнейшим инструментом для пользователей Figma.
2. HTML to Design. Соединяя код и креатив

Для дизайнеров, которые хотят легко интегрировать код в свой процесс проектирования, HTML to Design — ключевая находка. Инструмент позволяет преобразовывать HTML-код в элементы Figma, что создает гармоничную связь между визуальными и кодовыми аспектами процесса проектирования. Это незаменимый инструмент для тех, кто желает сохранить целостность дизайна при работе с кодом.
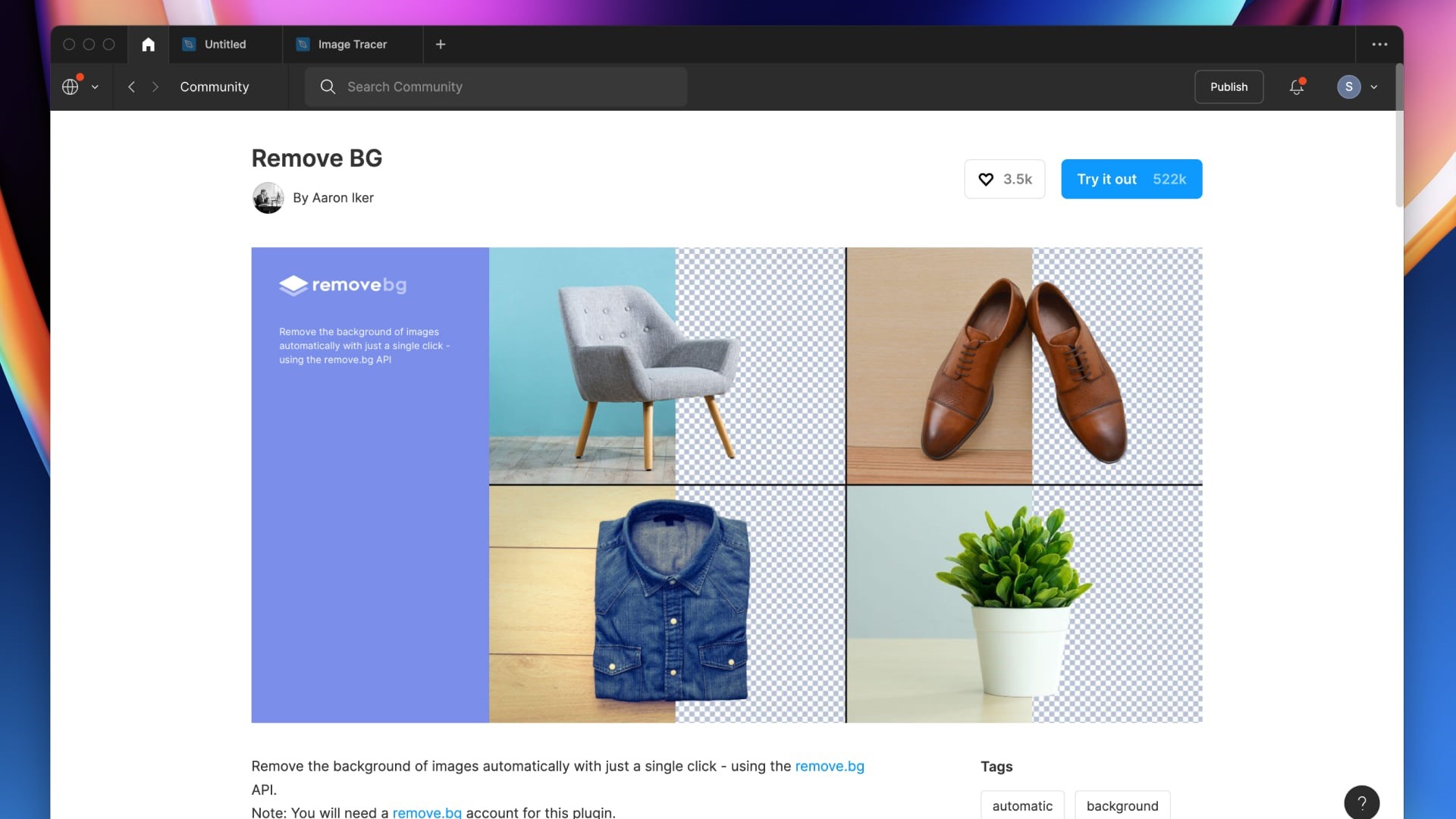
3. Remove Bg. Эффективное удаление фона

Удаление фона с изображений может быть утомительной задачей, но только не с плагином Remove Bg. Один щелчок мыши и фон с изображения будет удален. . Плагин упрощает процесс проектирования и обеспечивает более гибкую интеграцию визуальных элементов в макеты.
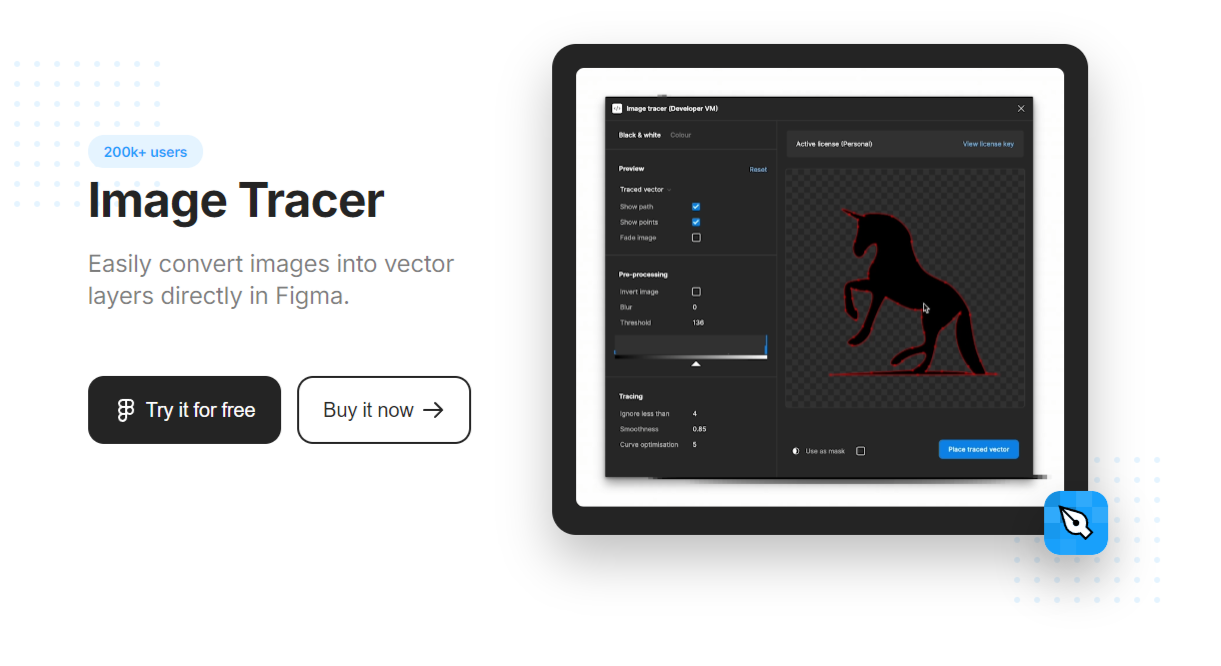
4. Image Tracer. Преобразование изображений в векторы

Image Tracer — это мощный плагин, который преобразует растровые изображения в масштабируемые векторы.
С ним изменение размеров изображения больше не будет сопряжено с уменьшением его качества и появлением “пикселей”. Плагин позволяет реализовывать более сложные и масштабируемые дизайны.
Лучшие плагины для макетов и визуализации:
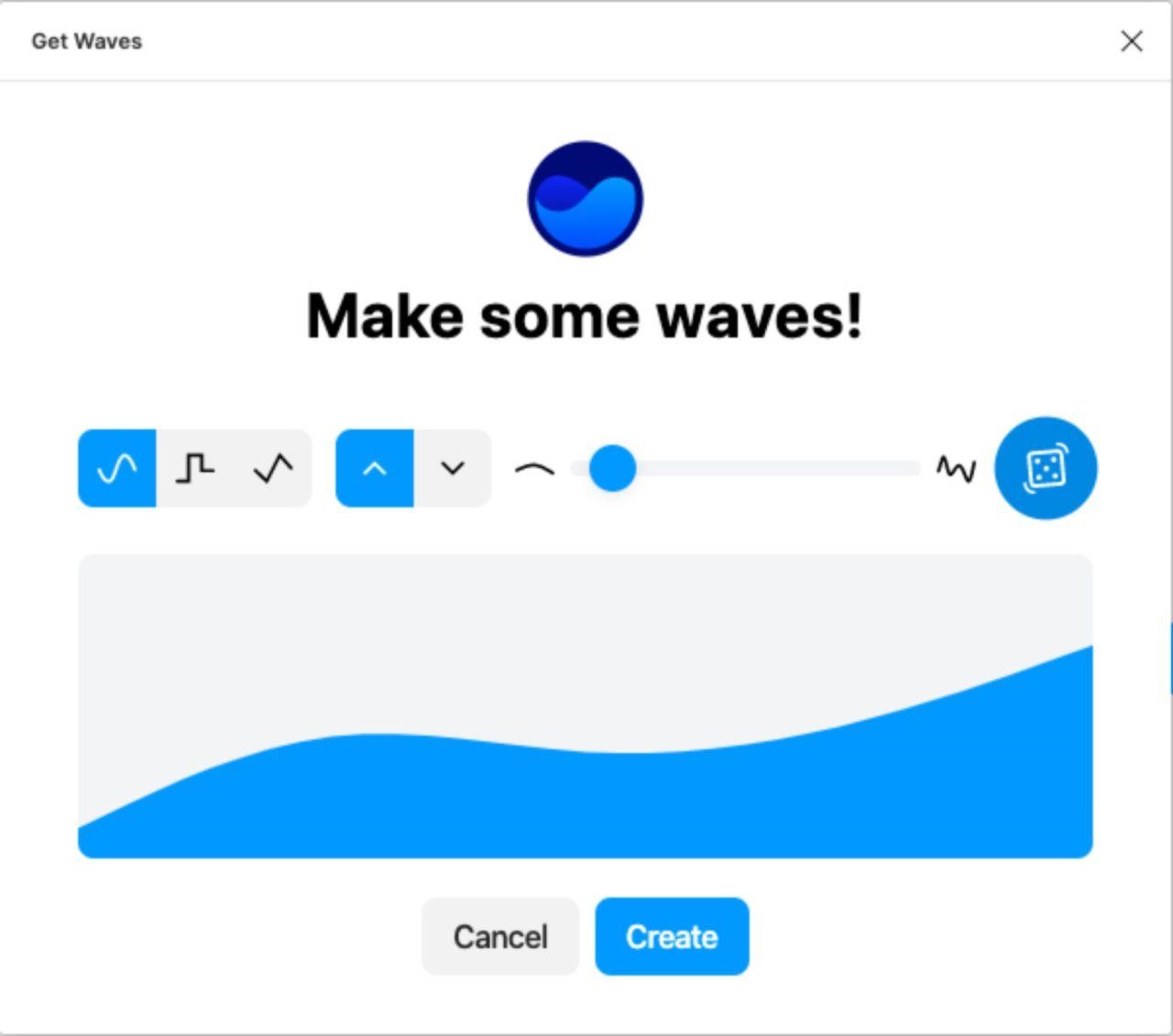
5. Get Waves. Генерация динамических волновых форм

Get Waves — это плагин, предназначенный для дизайнеров, которые хотят включить динамические волновые формы в свои макеты. С помощью настраиваемых опций можно генерировать уникальные волновые узоры, добавляя динамичный визуальный элемент в макет. Это универсальный инструмент для создания привлекательной графики.
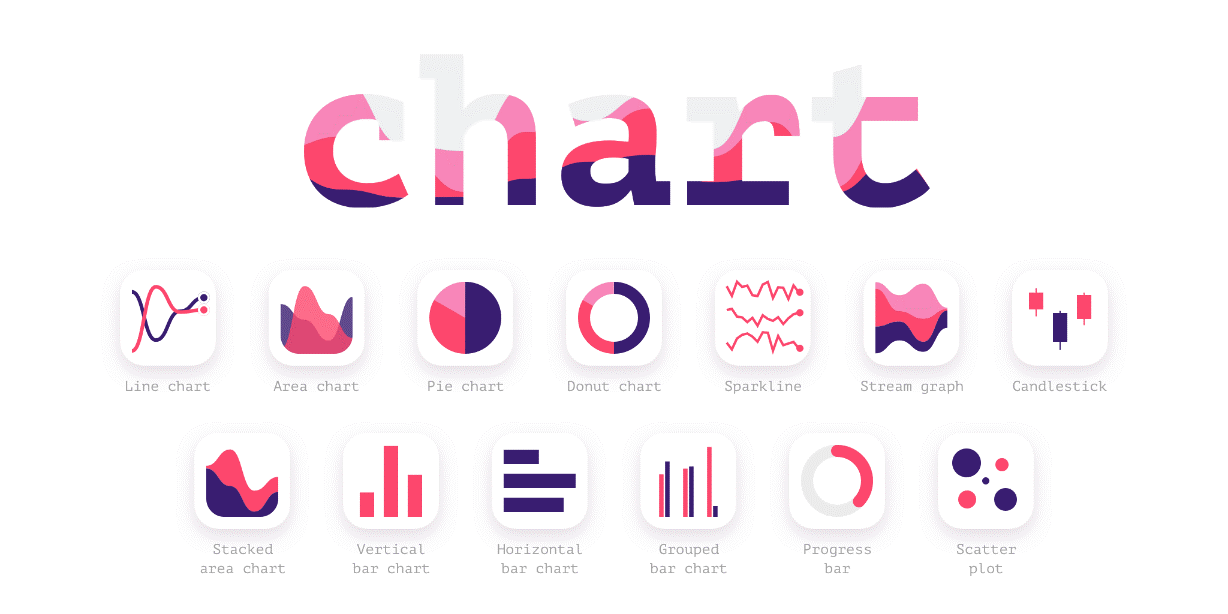
6. Chart. Визуализация данных — это просто

Визуализация данных — важнейший аспект дизайна, и плагин Chart упрощает этот процесс в Figma. Его функционал позволяет создавать различные типы графиков – от простых гистограмм до сложных круговых диаграмм, используя реальные данные. Плагин сэкономит время пользователям, которым необходимо эффективно представлять данные в своих макетах.
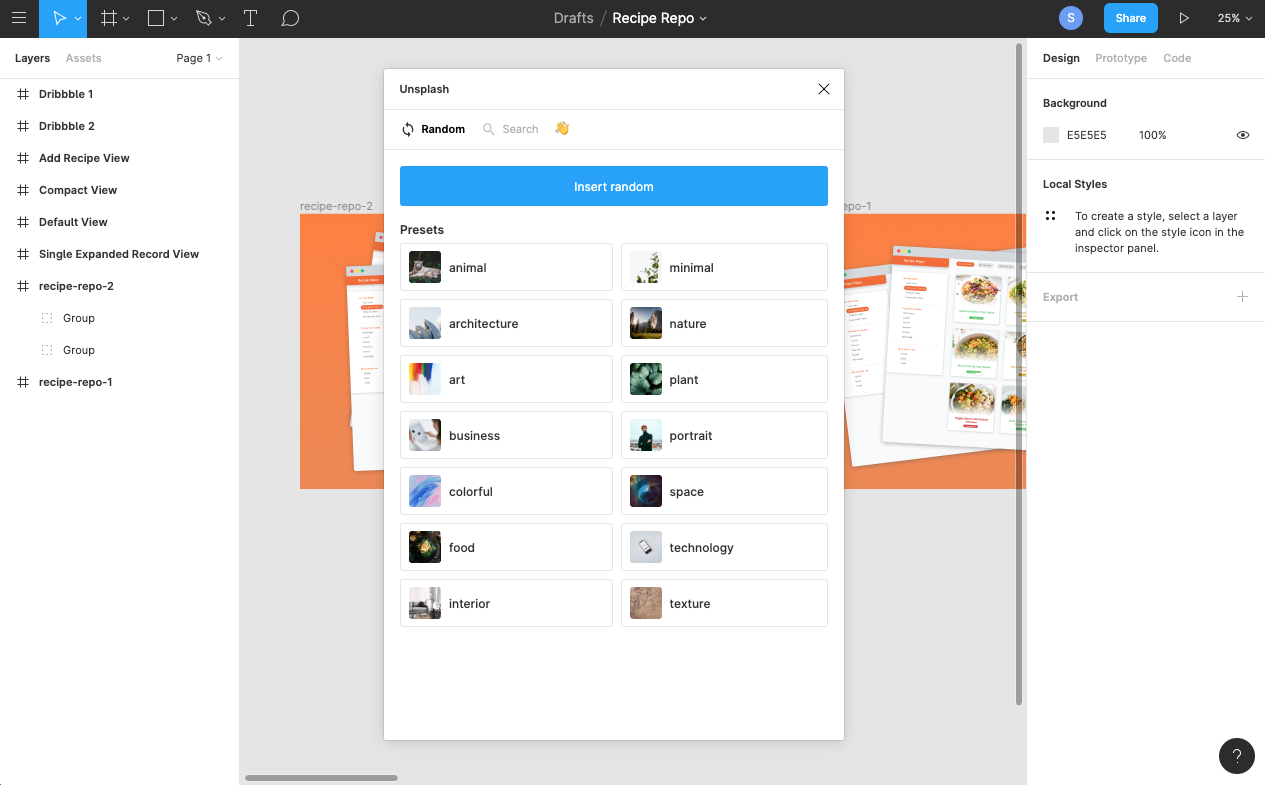
7. Unsplash. Доступ к миру высококачественных изображений

Unsplash, известная платформа для высококачественных изображений, легко интегрируется в программу с помощью специального плагина. Он предоставляет возможность просматривать обширную коллекцию изображений и напрямую импортировать их в свои проекты, что обеспечивает разнообразие и привлекательность визуального ряда.
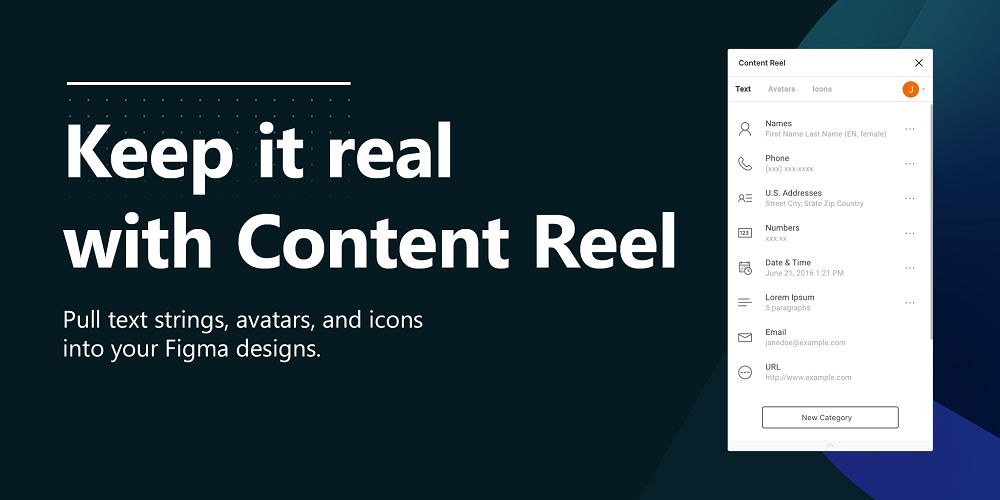
8. Content Reel. Разнообразие макетов реалистичным контентом

Content Reel — это плагин, предназначенный для придания макетам реалистичности с помощью разнообразного контента.
Он позволяет генерировать различный контент и наполнять им макеты — от адреса и имени пользователя до фотографий профиля, что облегчает визуализацию конечного продукта и повышает эффективность итераций.
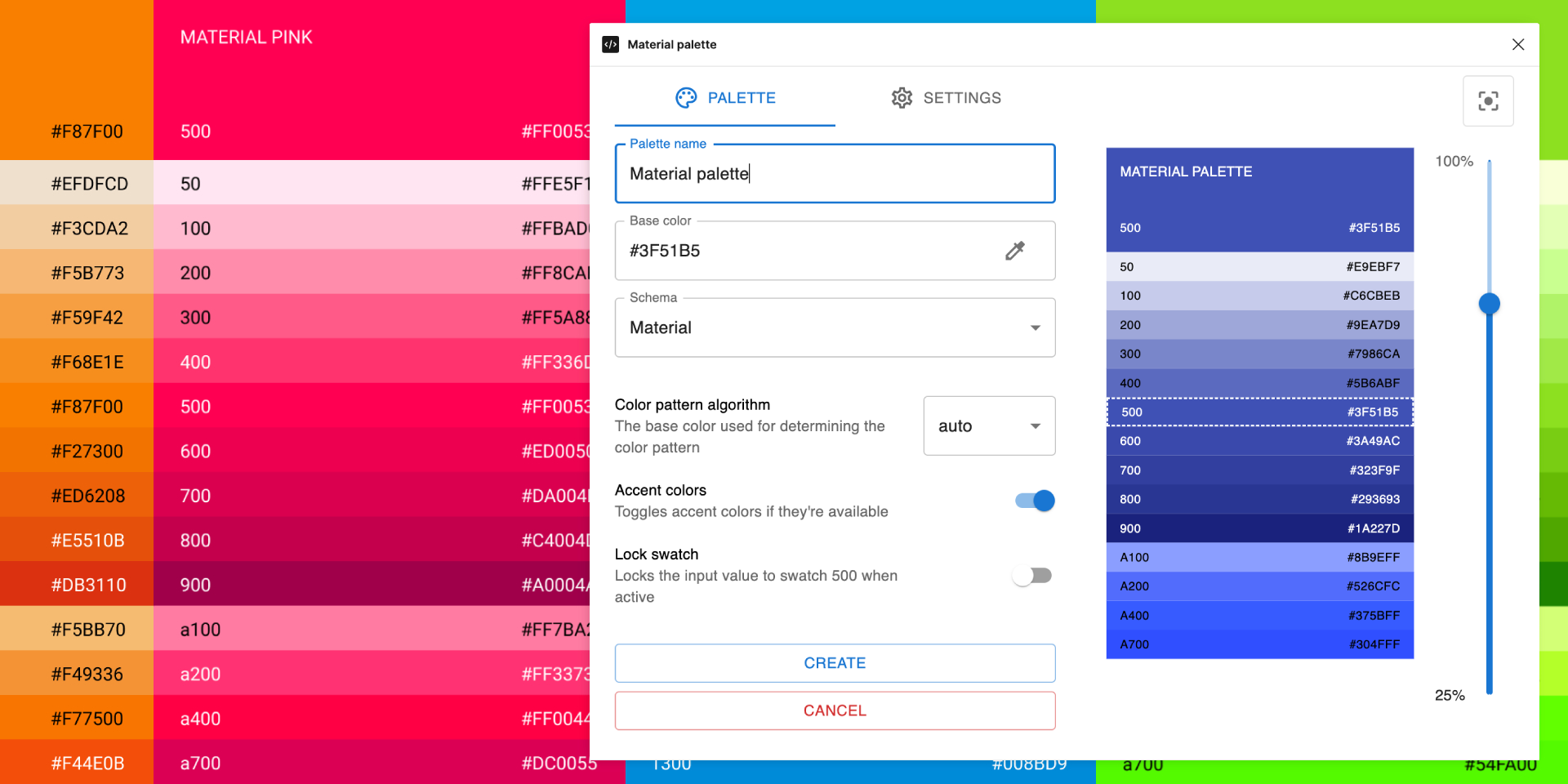
9. Palette. Гармонизация цветовых схем

Создание целостных цветовых схем не требует особых усилий благодаря плагину Palette. С его помощью можно генерировать цветовые палитры на основе изображений или определенных цветовых кодов, обеспечивая гармоничный дизайн. Это незаменимый инструмент для поддержания последовательности и эстетической привлекательности макетов.
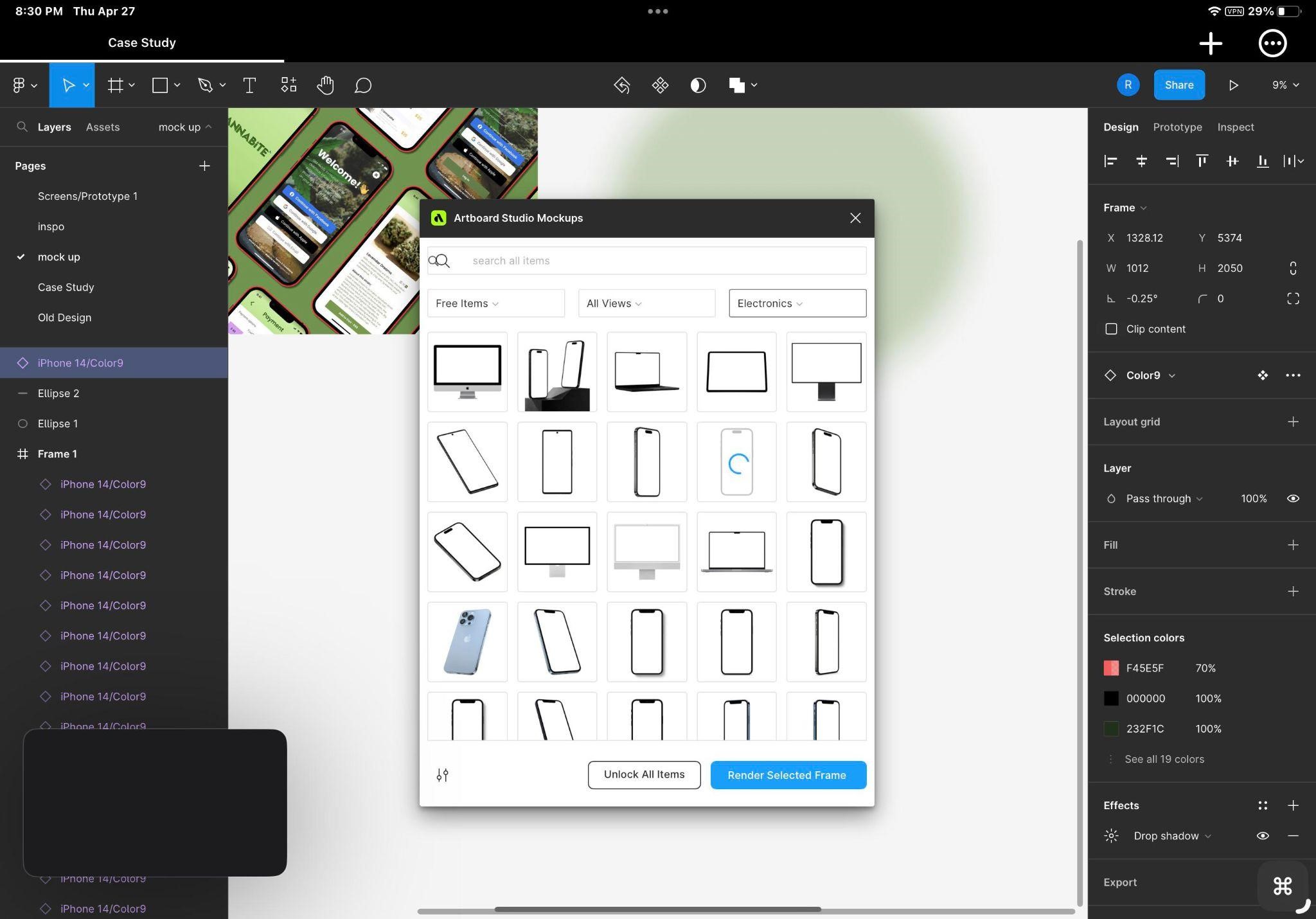
10. Artboard Studio Mockups. Реалистичные макеты для презентаций

Artboard Studio Mockups — это плагин, который упрощает процесс создания реалистичных макетов для презентаций. С помощью набора мокапов дизайнеры могут демонстрировать свою работу в контексте, что обеспечивает клиентам и заинтересованным сторонам более глубокое понимание конечного продукта.
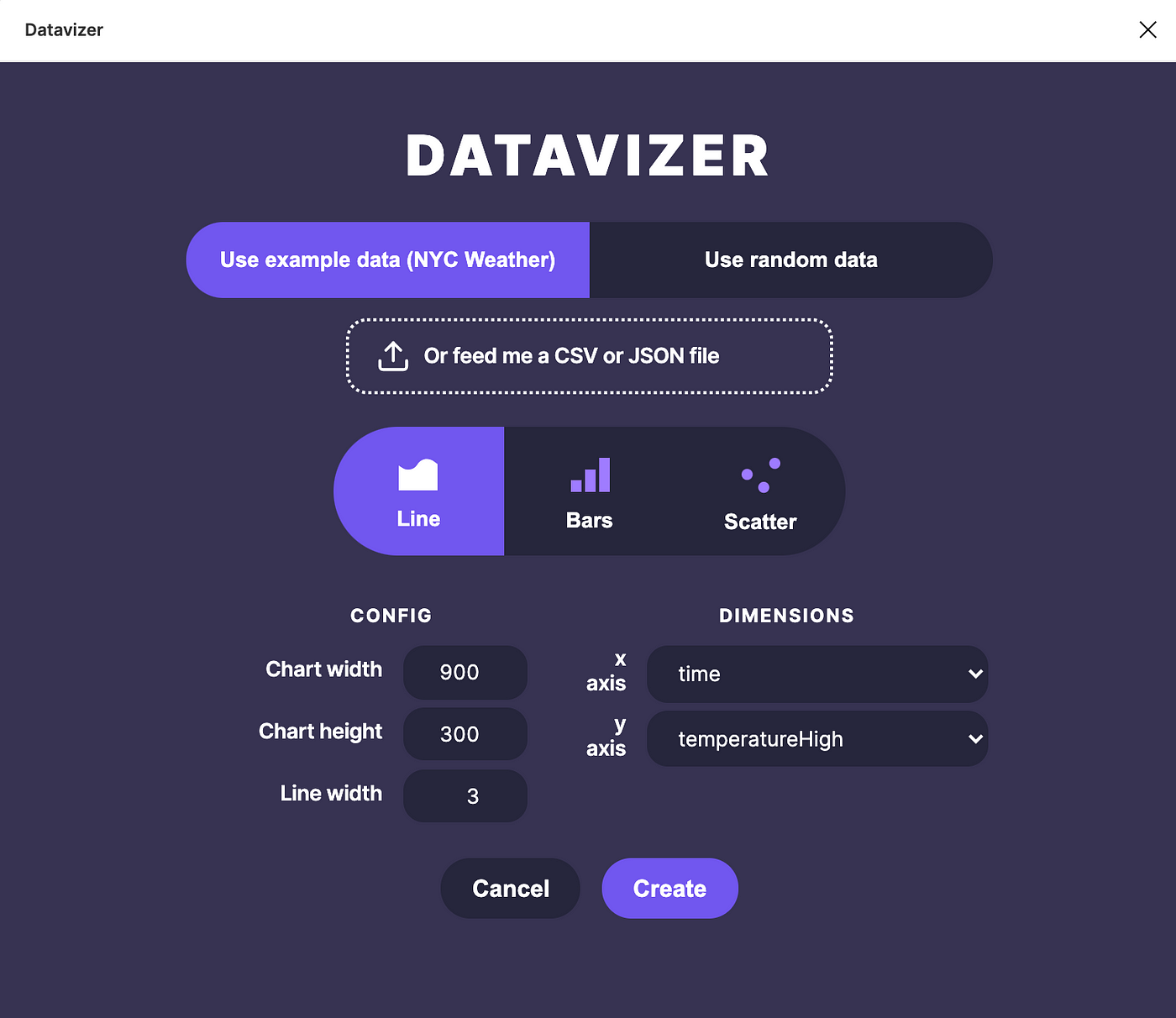
11. Datavizer. Насыщайте свои дизайны динамическими данными

Datavizer — это плагин, предназначенный для внедрения динамических данных в дизайн. При создании реалистичных прототипов или интерактивных интерфейсов пользователи могут использовать данные, получаемые в реальном времени. Благодаря этому макеты получаются более динамичными и отражают существующие сценарии.
Как запустить плагин в Фигме
Запустить плагин в figma просто. После установки плагина получить к нему доступ можно с панели инструментов редактора. Просто выберите нужный плагин, настройте необходимые параметры и наблюдайте, как плагин легко интегрируется в рабочий процесс.
А перейдя по этой ссылке, вы можете создать сайт при помощи конструктора. Тут тоже всё быстро и легко. И даже не понадобятся дизайнеры и программисты. Просто выберите любой из готовых шаблонов и заказывайте конструктор сайтов. Аккаунт будет готов к работе сразу после регистрации и вам бесплатно предоставят временный адрес и 30 дней тестового периода. Тут вы также можете ознакомиться с тарифами и возможностями конструктора, посмотреть демоверсию, оценить готовые шаблоны, импортировать существующий сайт в конструктор и получить дополнительные выгоды в случае заказа.
Проектирование будущего с помощью плагинов Figma
Графический редактор Figma в сочетании с плагинами дает возможность расширить границы креатива и эффективности и служат катализаторами инноваций, что позволяет им оптимизировать рабочие процессы и усилить эффект от своих проектов.
Интеграция искусственного интеллекта (ИИ) в эту программу открывает новую эру дизайнерских возможностей. По мере развития искусственного интеллекта он способен революционизировать процесс проектирования. ИИ автоматизирует повторяющиеся задачи, генерирует предложения по улучшению макета и даже предсказывает предпочтения пользователей.
Представьте себе графический редактор, где ассистенты с искусственным интеллектом помогают пользователям без труда создавать сложные макеты или рекомендуют цветовую палитру, основываясь на последних тенденциях . Современная эпоха, отмеченная слиянием искусственного интеллекта и дизайна, обещает вызвать волну инноваций, которая видоизменит взаимодействие с программой и ее плагинами.
В эпоху постоянных изменений и инноваций Figma и ее плагины являются свидетельством постоянно расширяющегося потенциала цифрового дизайна. По мере углубления синергии между искусственным интеллектом и дизайном специалисты, использующие этот инструмент, могут предвидеть будущее, в котором творчество не знает границ, а процесс проектирования превращается в захватывающее сотрудничество между человеческой изобретательностью и машинным интеллектом.